15 tendencias de diseño web que no debes perder de vista en 2022
Tal vez es la primera ocasión que diseñas un sitio, o simplemente quieres refrescar la apariencia de tu web. Sea cual fuere la razón, aquí conocerás las tendencias de diseño web más importantes en la actualidad.
Recuerda que el impacto visual que tus visitantes reciben tiene una gran influencia en su decisión de permanecer.
Mira estos elementos en acción e inspírate para llevar a cabo tus proyectos de diseño web de 2022 con estilo.
1. Degradados coloridos
El efecto de degradado caleidoscópico es una tendencia que llegó en 2019 y hasta la fecha sigue siendo uno de los preferidos en el diseño web. Tanto, que incluso Spotify utilizó estos colores para plasmar el conteo musical de sus usuarios.

Imagen de Spotify
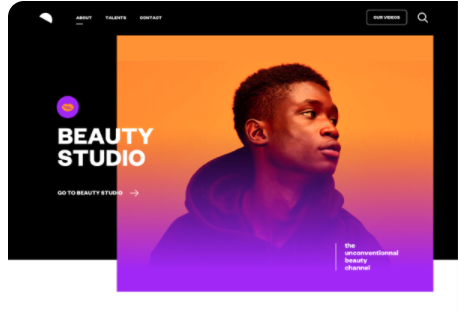
La creación de Barthelemy Chalvet ofrece el ejemplo perfecto sobre cómo lograr que el efecto de degradado (con dos tonalidades) muestre una apariencia moderna e innovadora en la imagen de su página principal.

Imagen de Spotify
2. Texto simple y directo
Algunos sitios web han optado por eliminar las imágenes y secciones de navegación principales para reemplazarlas por un par de enunciados directos que transmiten el mensaje de la empresa a los visitantes.
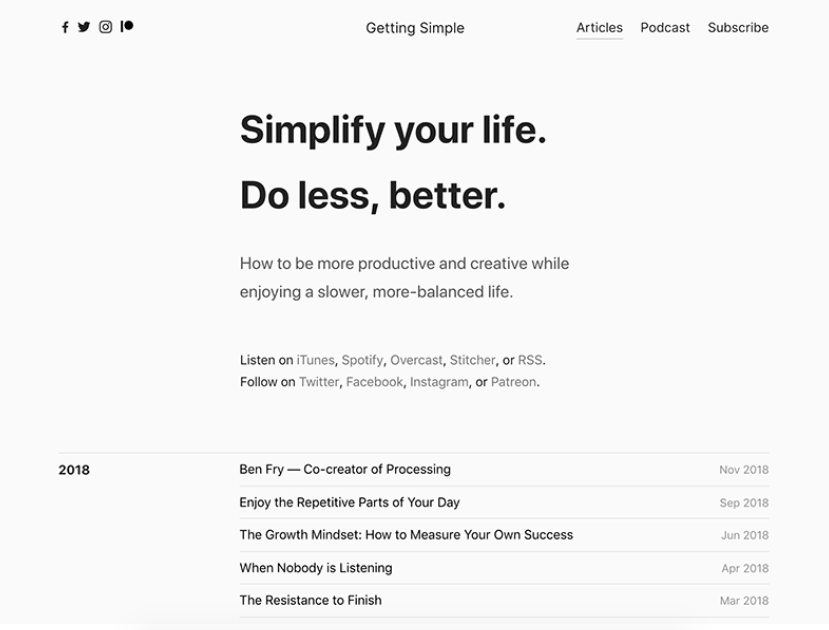
El diseño de Nono Martínez Alonso usa su propia página principal para describir en pocas palabras los contenidos de sus podcasts. Se trata de una estrategia moderna y ordenada para presentar información.
Eso sí: la tipografía sustenta todo el diseño. Si quieres implementar este tipo de diseño debes elegir la tipografía que diga algo relevante sobre tu marca. En este caso, vemos una combinación entre tradición y eficiencia, con un toque distinto y audaz.

Imagen de Nono Martínez Alonso
3. Neoformismo
Esta tendencia combina el diseño minimalista con un gran toque de realidad. Se caracteriza por tener fondos sobrios y el uso de sombras y luces. Este diseño trata de asemejase lo más fielmente posible a todo tipo de objetos o herramientas con los que se interactúa en la vida real o evoquen la misma sensación.
Tal vez sea un poco complicado de comprender, pero esta tendencia en diseño web será todo un auge en 2022 y te puede ayudar a encontrar el contraste perfecto de tu producto o servicio para que resulte más atractivo a tus visitantes.
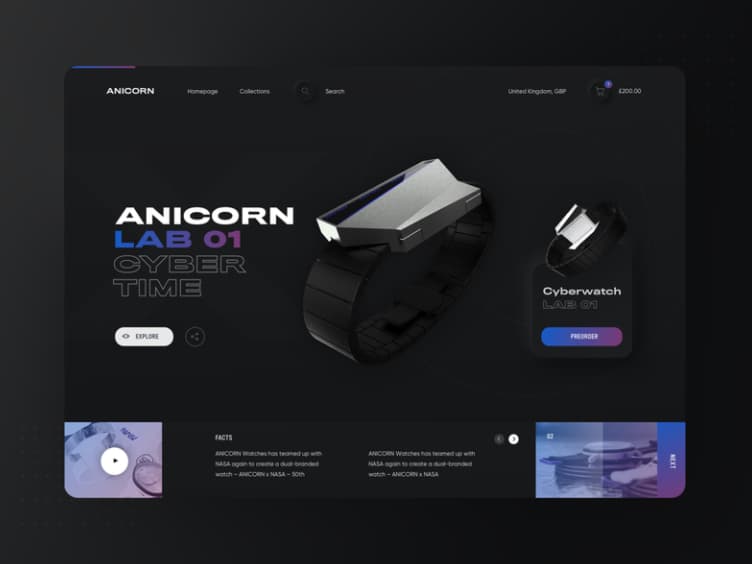
Este diseño totalmente en negro fue creado por Dawid Tomczyk:

Imagen de Dawid Tomczyk
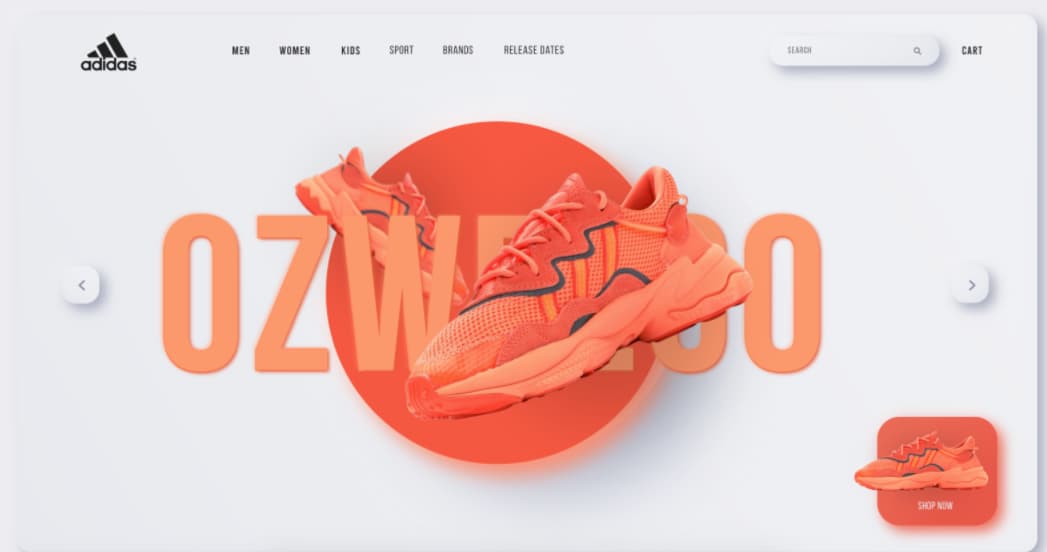
Este otro lo diseñó George Tang:

Imagen de George Tang
Si estás pensando en renovar tu sitio web para este año, este estilo puede ser una gran opción: es atemporal y sus formas simples podrían resaltar tus productos y servicios para que los usuarios puedan identificarlos más fácilmente.
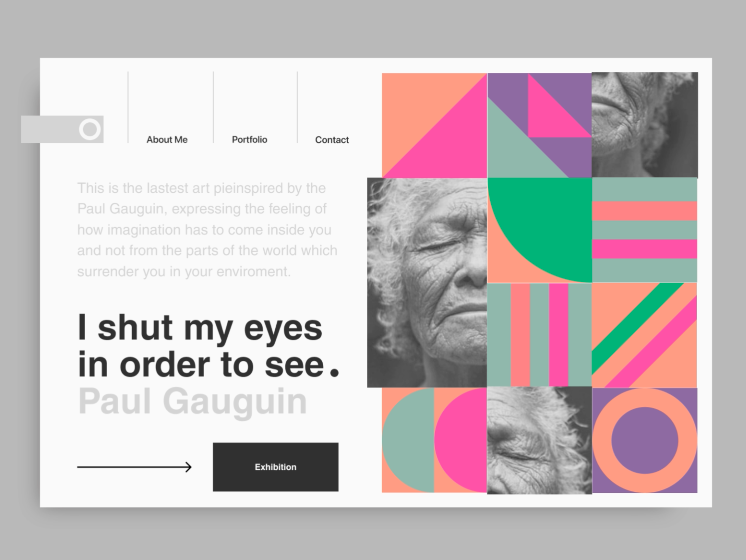
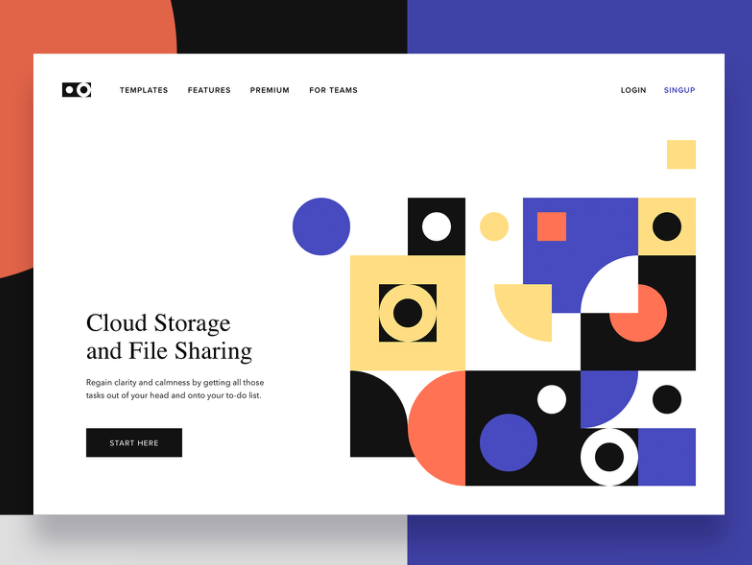
4. Composiciones de arte abstracto
La formas geométricas, como los círculos y cuadrados, estará en tendencia en 2022; sobre todo si se complementan con un diseño simple y minimalista. La gran ventaja es que este técnica de diseño web les abre las puertas de la libertad creativa tanto a diseñadores web como a marcas y empresas que deseen plasmar su personalidad de manera distintiva.
Este diseño, creado por Second Eight, es una increíble muestra de esta tendencia. Fotografías e imágenes abstractas se combinan para evocar diferentes emociones y mensajes.

Imagen de Second Eight
Los colores enérgicos son una explosión de creatividad que, de forma sencilla, vuelven un sitio web mucho más cálido y agradable de explorar. Este es otro ejemplo diseñado por Tanya Tsiguleva.

Imagen de Tanya Tsiguleva
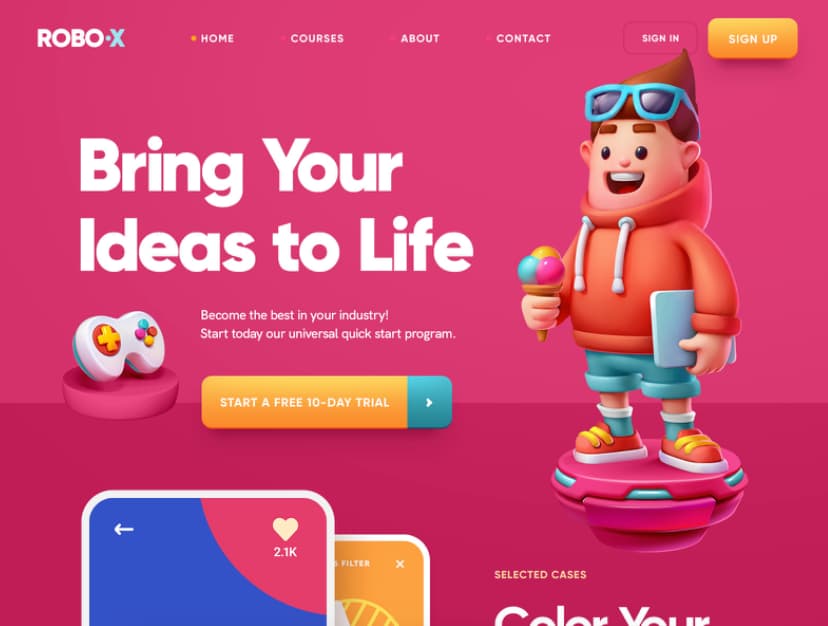
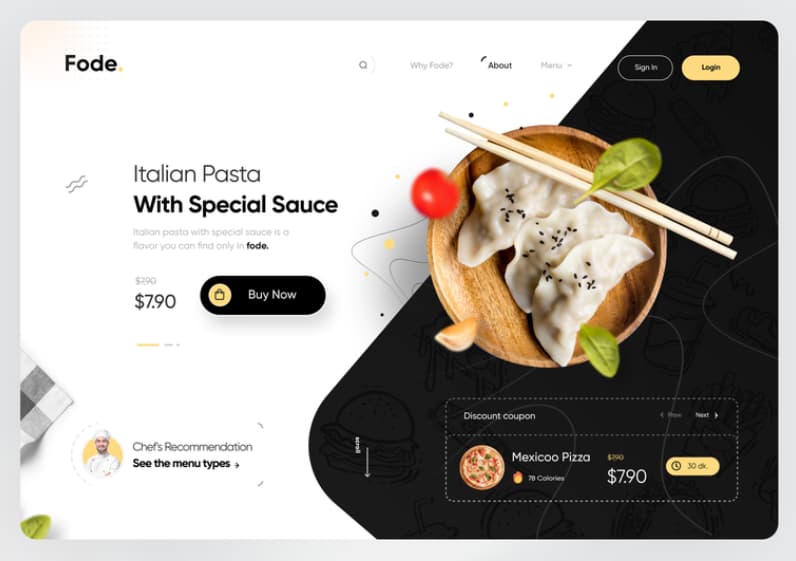
5. Título o imágenes en gran tamaño
Muchos usuarios no tienen el tiempo de detenerse a contemplar muchos elementos o texto dentro de un sitio web. Esto es algo que los diseñadores y empresas también estarán atendiendo en 2022 a través de sitios web con elementos más grandes de lo normal.
Este tipo de diseños se caracteriza por tener títulos muy grandes y en negritas o mensajes abreviados para captar más rápidamente la atención de la audiencia. Este estilo también puede combinarse con otros, como la ilustración 3D, tal como aparece en este ejemplo creado por Mike.

Imagen de Mike
También dale un vistazo a la propuesta de Mehmet Özsoy:

Imagen de Mehmet Özsoy
6. Diseños dinámicos y receptivos
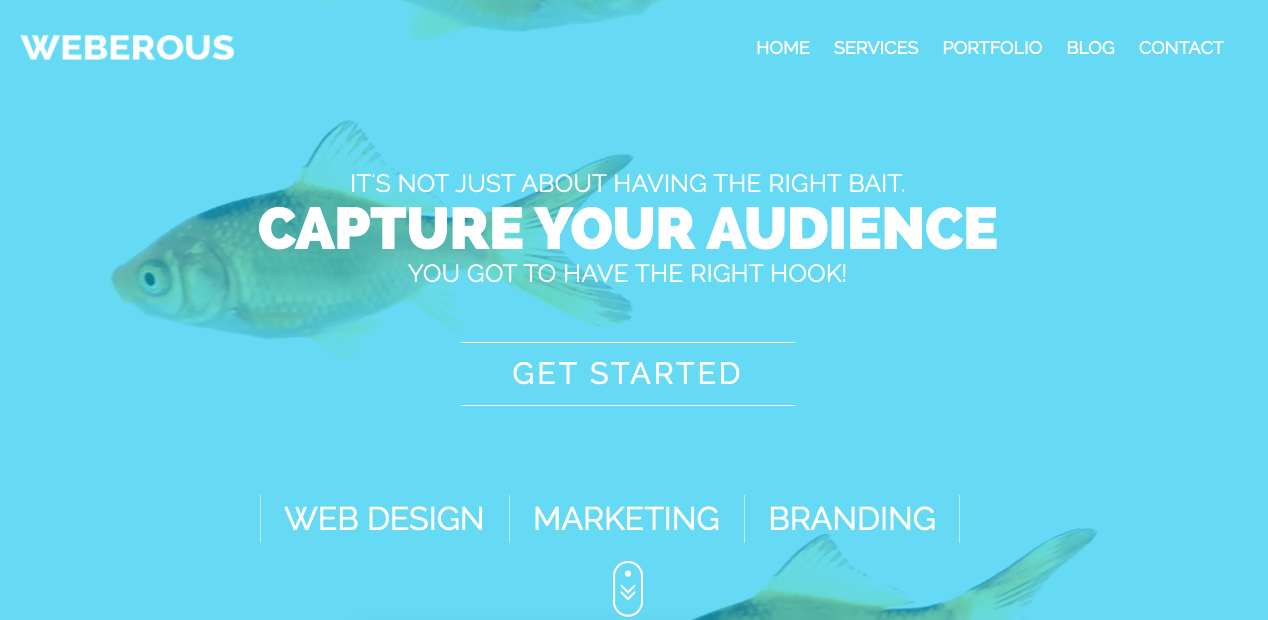
Este tipo de tendencia de diseño web propone que los sitios dejen de ser estáticos y tengan elementos más receptivos e interactivos para captar a los usuarios y retenerlos por más tiempo. Las animaciones e incluso videos son válidos en este tipo de diseño. Como ejemplo, puedes visitar el sitio web de Weberous y disfrutar contemplando un buen rato esos lindos peces en tu pantalla.

Imagen de Weberous
7. Sitios de una página
Esta tendencia no funcionará para todas las empresas o negocios, pero es una gran solución para aquellas que cuentan con un catálogo sencillo de productos o una oferta de servicios corta aunque muy especializada.
Los sitios de una página ofrecen toda la información de manera directa y evitan que los usuarios se pierdan en menús o una larga biblioteca de contenidos. Esto puede ayudar a emprendimientos de reciente creación a crecer su base de visitantes y seguidores. Es como si leyeras un póster con toda la información del siguiente evento al que quieres asistir o un flyer del nuevo café que abrió en tu colonia.
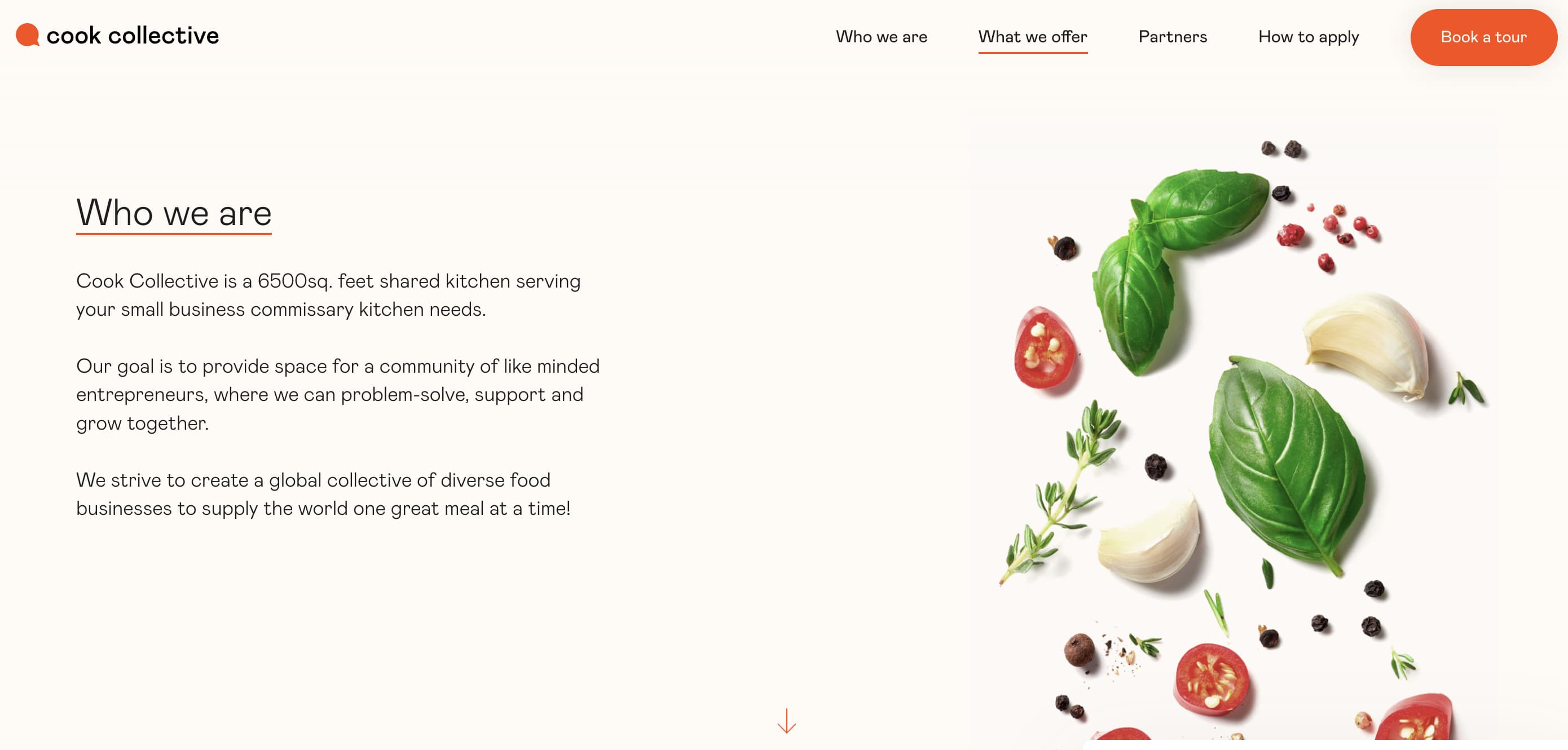
El diseño de este tipo de sitios es bastante creativo, ya que no siempre los visitantes querrán desplazarse hacia abajo para obtener datos o información que buscan o son de su interés. Por lo tanto, los que emplean este formato cuentan con un menú en la parte superior que, al hacer clic en la sección deseada, lleva a las personas hacia la parte que habla de ese tema de un solo salto, como Cookcollective.

Imagen de Cookcollective
8. Contenido incluyente
Con eso nos referimos a todos los aspectos de contenido de tu sitio: desde la paleta de colores, el copy, las imágenes, los alt texts de tus archivos, la accesibilidad para quienes tienen problemas de visión o audición, y los temas que ahí trates. Ya no es suficiente con tener la intención, sino de poner manos a la obra. Si a tu marca le preocupa hablarles a segmentos del mercado que antes no se tenían en cuenta, afortunadamente estos tienen más presencia.
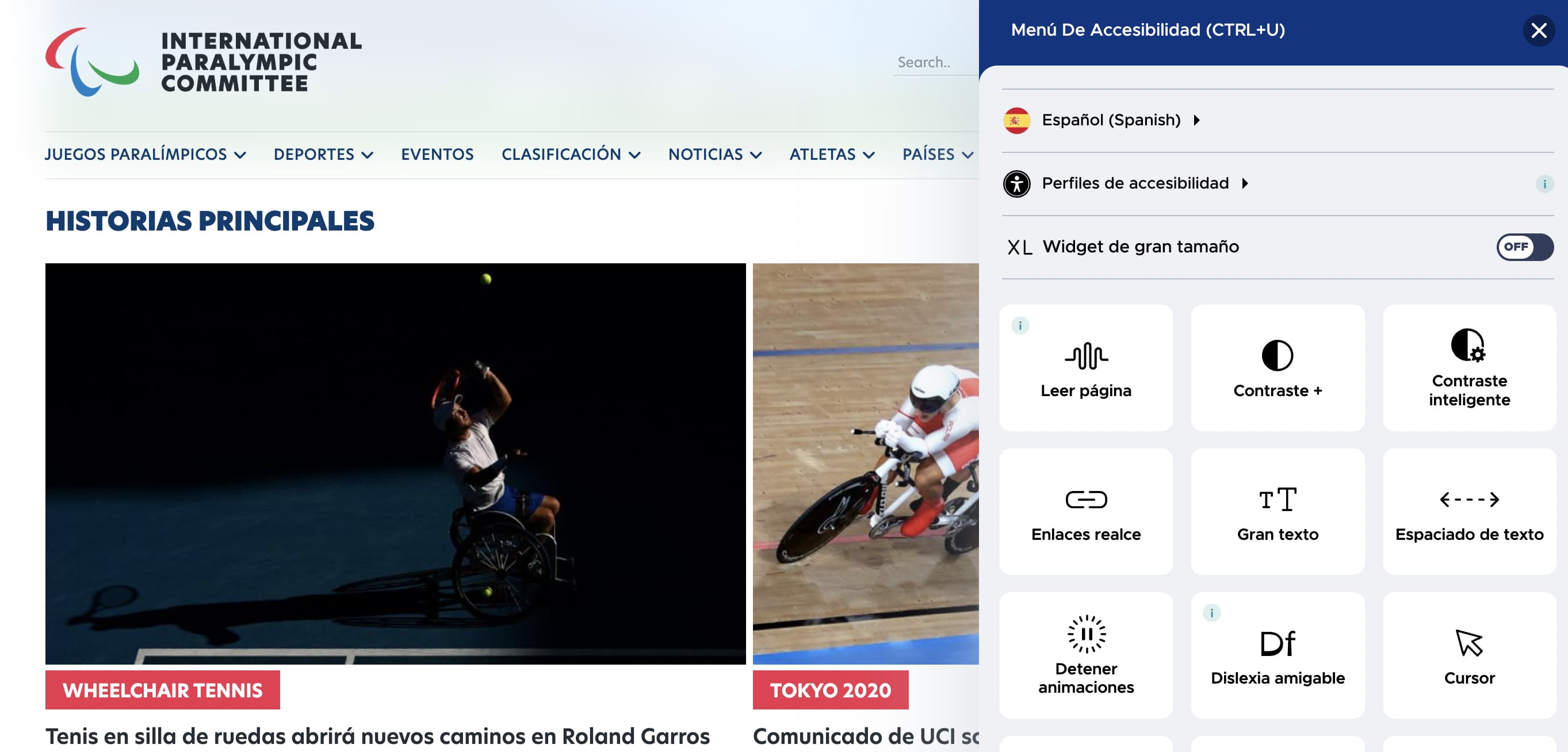
Por lo tanto, diferentes funciones ayudan a que un diseño se vuelva más incluyente. Por ejemplo, el sitio del Comité Internacional Paralímpico ofrece varias opciones en su menú de Accesibilidad:

Imagen de Paralympic.org
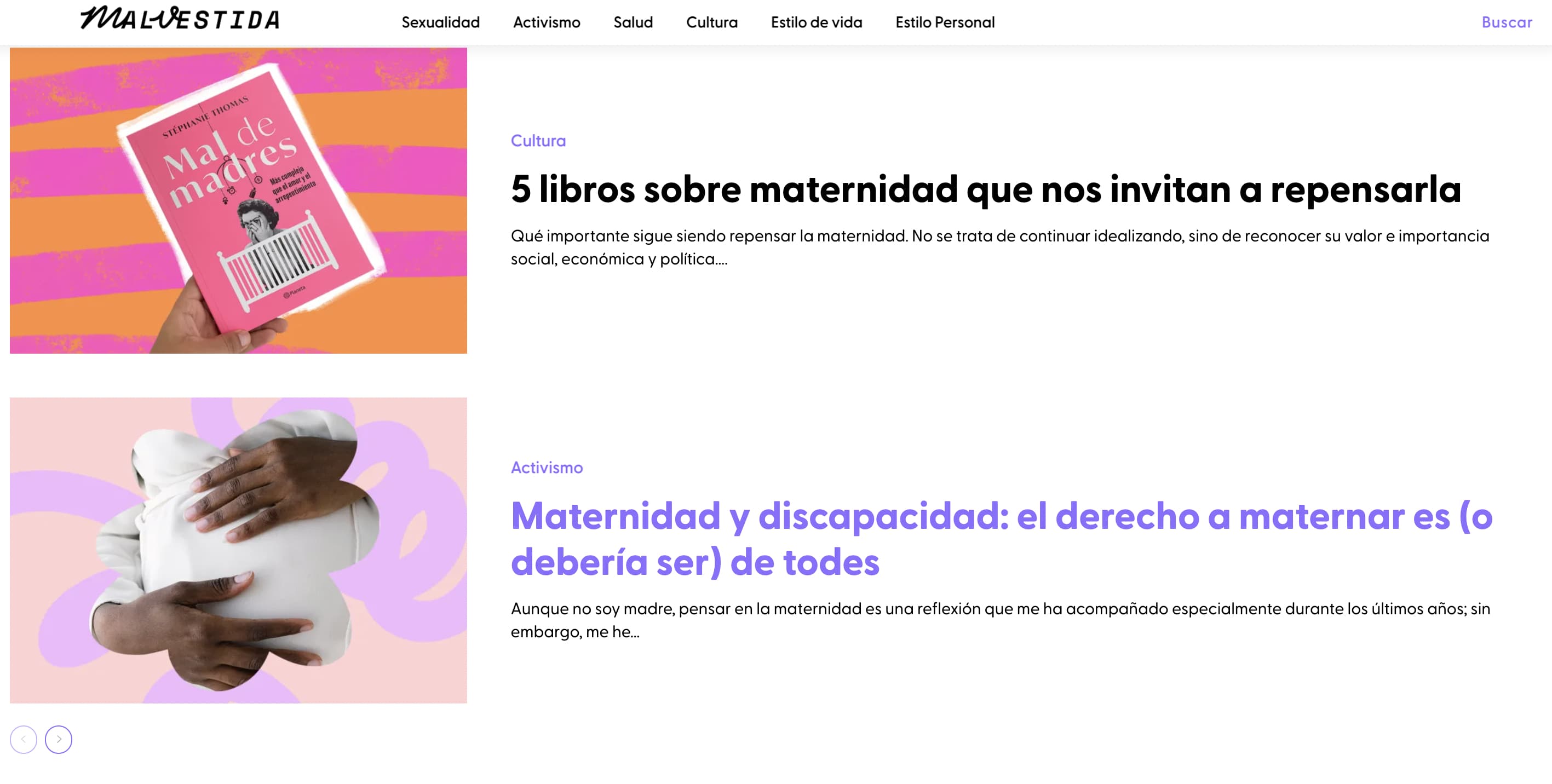
También considera el lenguaje incluyente, que busca aludir en sus textos a hombres, mujeres, personas trans y aquellas que no se identifican de forma binaria. Por supuesto, esto debe ir de la mano en todos tus esfuerzos de diseño, que también se verán reflejados en los colores y los cuerpos que representas en tus imágenes. Un buen ejemplo de esto es el sitio de Malvestida:

Imagen de Malvestida
9. Glasmorfismo
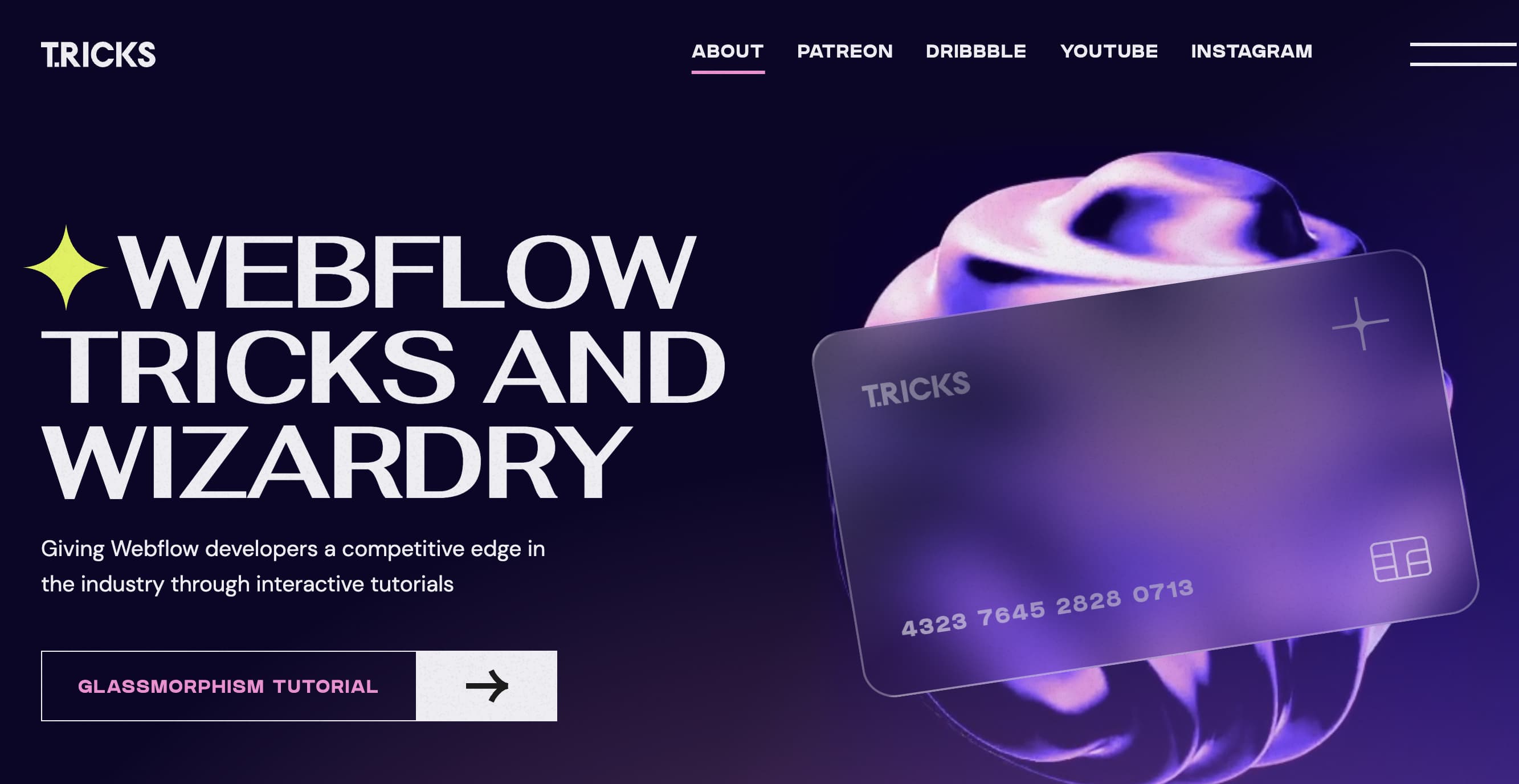
Esta es una tendencia que comenzó en 2020, pero seguirá vigente al menos por este año. El glasmorfismo se trata de crear imágenes que simulen el esmerilado de un vidrio, o la combinación de la transparencia, difuminado y movimiento que imita cómo vemos el mundo a través de un cristal.

Imagen de T.ricks
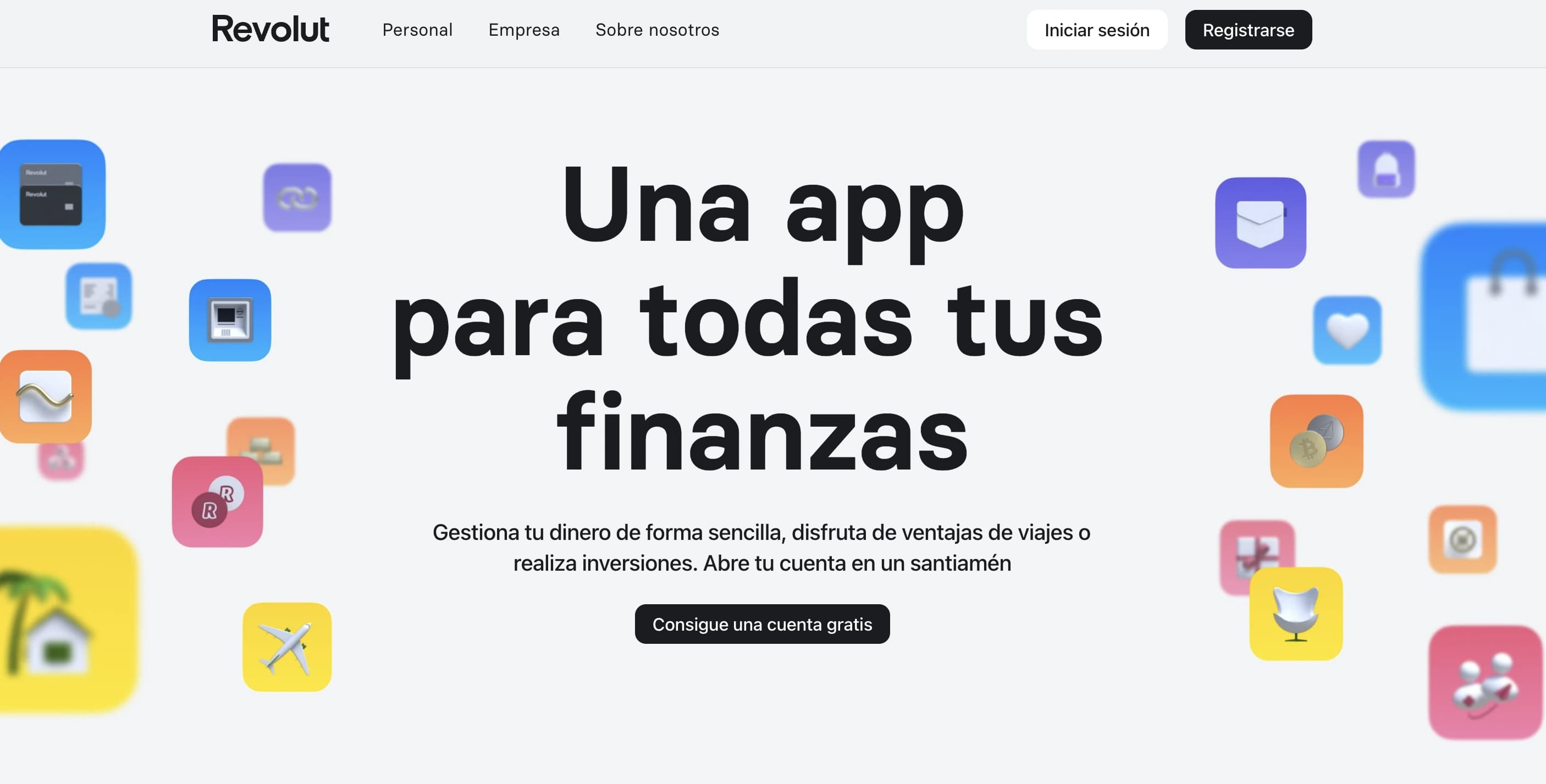
Los sitios que ya utilizan este estilo agregan profundidad a sus diseños, aunque no se traten de objetos en 3D, y dan un poco de movimiento, como puedes ver en el siguiente ejemplo:

Imagen de Revolut
10. Estética retro
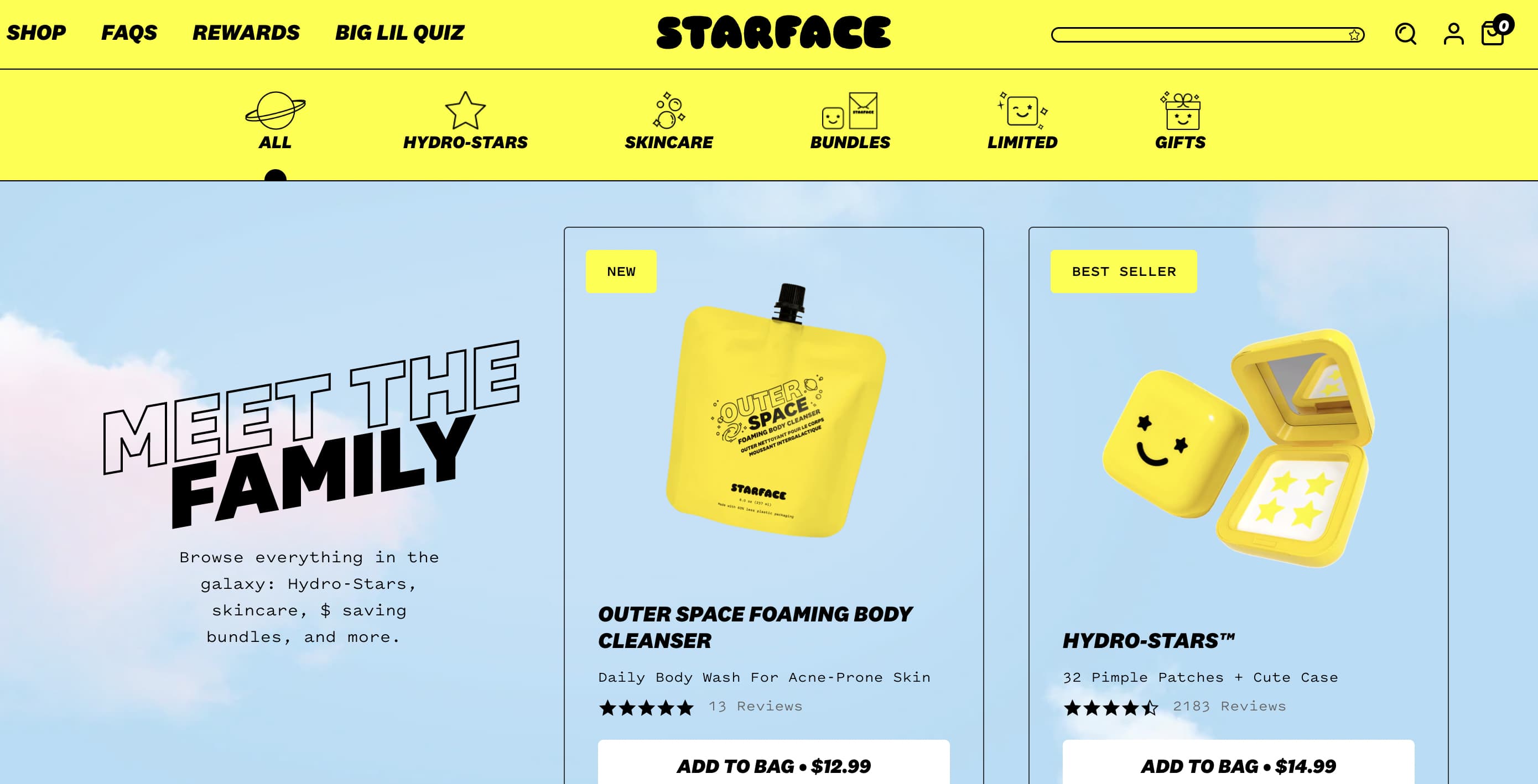
Los años noventa del siglo pasado están de regreso, pero están por ceder su lugar a la primera década del siglo XXI. Lo cierto es que las modas vuelven cada 20 años, y en este caso no será la excepción. La ropa noventera está de vuelta, por lo que algunos diseñadores web han comenzado a adoptar la estética de la época, como este caso:

Imagen de Starface
Lo curioso de esta tendencia es que tienes que adaptarla a la época actual, lo que significa recrear ciertos iconos propios de estos tiempos, como el carrito de compra, la sección de FAQ o el botón de búsqueda.
11. Páginas de inicio sin imágenes
Las imágenes no son una regla en el diseño web. La personalidad de una marca o negocio puede expresarse con tipografías, fondos de colores y la manera en que la gente puede interactuar con el contenido, más allá de si existen otros elementos gráficos que atrapen la atención. A veces el cometido se logra con otras soluciones. El estudio creativo digital japonés Kirifuda le hace honor a su identidad con esta página de inicio:

Imagen de Kirifuda
Y aunque la elegimos para darte un ejemplo de cómo luce una página de inicio sin imágenes, te invitamos a que te desplaces hacia abajo, para que conozcas lo divertido que es recorrer su contenido que crea movimiento con palabras, todavía sin mostrar una sola imagen y aun así deleita a sus visitantes. Bien podría ser otra muestra de las tendencias 6 y 13, sin ningún problema.
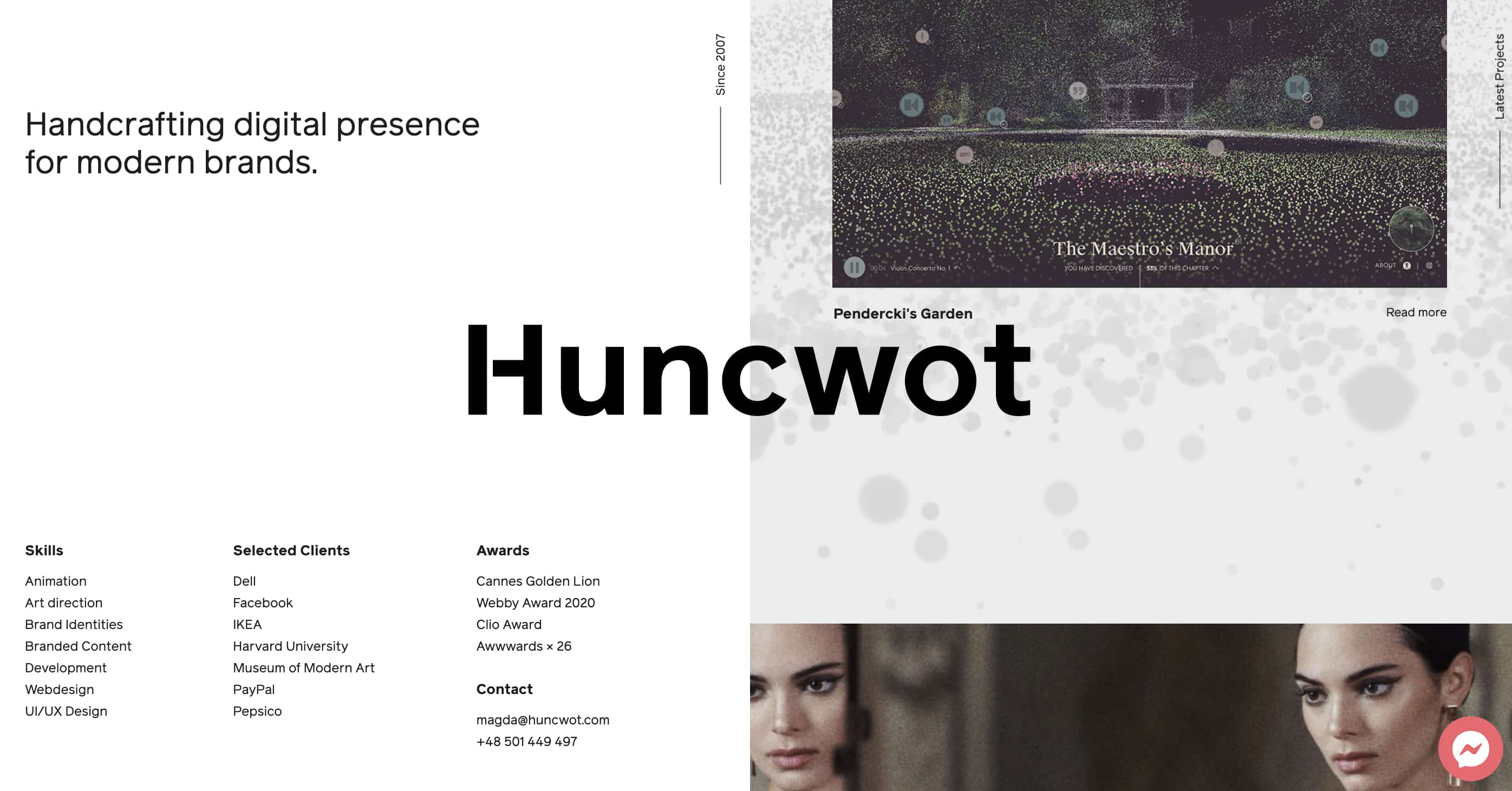
12. Sitios con pantalla dividida
Dividir una pantalla puede otorgar dinamismo a un sitio, incluso si no cuenta con muchas páginas: podría funcionar muy bien para aquellos de una sola página, para agregar variedad o hacer énfasis en ciertos contenidos.
Huncwot es un estudio que se especializa en presencia digital para marcas que ha trabajado con celebridades como Kendall Jenner, instituciones como el Museo de Arte Moderno y empresas como PayPal e Ikea. Su sitio web se divide justo a la mitad: del lado derecho aparecen sus credenciales (habilidades, premios, clientes y contacto) de forma estática, y del izquierdo está la muestra de su trabajo, en el que es posible desplazarse hacia abajo mientras un costado permanece inmóvil.

Imagen de Huncwot
13. Tipografías interactivas
Dillinger es un estudio parisino de cine que sabe cómo utilizar tipografías interactivas; son el único elemento que domina la pantalla a medida que los visitantes navegan por su página. Hay tres secciones principales: Directores, About y News. Solo hasta que haces clic te lleva a una imagen o un video donde muestra su trabajo. Mientras tanto, solo las letras blancas y el fondo negro te acompañan, pero eso no impide que tengas una buena interacción, ya que el cursor, que puedes ver a simple vista porque se ha convertido en una circunferencia de buen tamaño, hace más angostas las letras del objeto que seleccionas.

Imagen de Dillinger
14. Fotografía con mucho detalle
Al seguir una de las tendencias que ya mencionamos, sobre el uso de títulos o imagen de gran tamaño, se suma este en donde las fotografías se amplían para mostrar detalles. Esta productora de cine de Venecia agrega imágenes de sus trabajos para que los visitantes los vean de cerca. En este caso, solo utiliza fotografías así de grandes en el carrete que está en la página de inicio, lo que también permite que el sitio se cargue rápidamente.

Imagen de Kplusfilm
Recuerda que es importante buscar soluciones de diseño que hagan atractivas tus páginas, pero que tampoco entorpezcan la experiencia del usuario, así que no abuses de archivos muy pesados que hagan lento tu sitio.
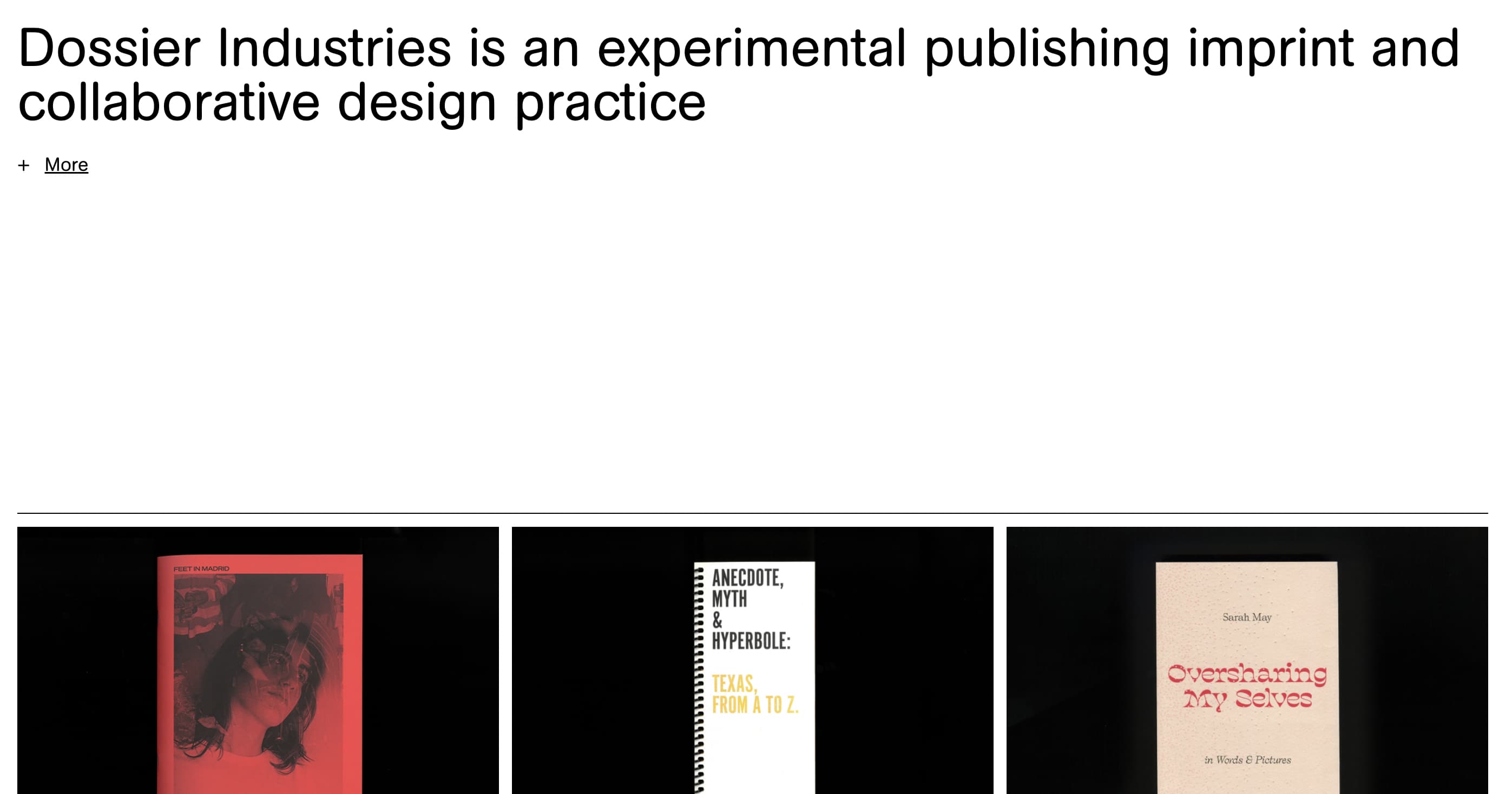
15. Neobrutalismo
En el mundo de la arquitectura, el brutalismo fue una corriente que diseñaba edificios con formas geométricas básicas y materiales simples, como el concreto u hormigón expuestos, sin adorno, entre los años 50 y 70 del siglo XX. Aplicado en el diseño web, se traduce en sitios que utilizan elementos en su forma más cruda, por así decirlo, como tipografías preestablecidas, imágenes sin editar y acomodos asimétricos. Su forma menos extrema sería el neobrutalismo.
Un ejemplo que te compartimos es el sitio de una editorial y estudio de diseño llamado Dossier Industries, establecido en Melbourne:

Imagen de Dossier Industries
Si deseas conocer más sitios con este estilo, entra a este enlace que reúne ejemplos de todo el mundo.
Como puedes notar, muchas de las tendencias de diseño web que estarán en auge en 2022 buscan una combinación exitosa del mundo real con el digital. Además, responden a las nuevas necesidades de los usuarios por hacer de sus marcas y empresas favoritas parte de su vida cotidiana. Esperamos que estos increíbles diseños te hayan gustado y ya te estén inspirando para mejorar tu sitio en los próximos meses según las necesidades de tu empresa.
fuente hubspot.es


 Español
Español English
English


Comment this post